Tutorial Google App Script : Membuat Aplikasi Cetak Transkrip Nilai Google Sheets dengan Google App Script
Menggunakan Google Sheet untuk mengolah nilai siswa akan memudahkan kita karena bisa di kerjakan secara online dan untuk mencetak nilai dalam bentuk transkrip kalian bisa memanfaatkan Google App Script dengan membuat function untuk mencetak nilai tersebut
Berikut ini langkah langkahnya
1. Buka data nilai di File Spreadsheet atau buat file spreadsheet seperti pada contoh dibawah ini dimana pada contoh file spreadsheet untuk tutorial ini terdiri dari 4 sheet yaitu
Users : digunakan untuk menampung data pengguna yang dapat mengakses webapp yang telah dibuat
Siswa : digunakan untuk menampung datas siswa
Mata Pelajaran : digunakan untuk menampung data mata pelajaran
Nilai : digunakan untuk menampung data nilai yang nantinya akan di cetak
2. Setelah membuatnya sekarang buat menu Extensions > App Script masukan source code berikut ini
Code.gs
function doGet (e ) {
var userProperties = PropertiesService .getUserProperties ();
var loggedIn = userProperties .getProperty ('loggedIn' );
if (loggedIn === 'true' ) {
return HtmlService .createHtmlOutputFromFile ('home' );
} else {
return HtmlService .createHtmlOutputFromFile ('login' );
}
}
function login (username , password ) {
var sheet = SpreadsheetApp .getActiveSpreadsheet ().getSheetByName ('Users' );
var data = sheet .getRange ('A2:C' + sheet .getLastRow ()).getValues ();
for (var i = 0 ; i < data .length ; i ++) {
if (data [i ][0 ] === username && data [i ][1 ] === password ) {
var userProperties = PropertiesService .getUserProperties ();
userProperties .setProperty ('loggedIn' , 'true' );
return true ;
}
}
return false ;
}
function logout () {
var userProperties = PropertiesService .getUserProperties ();
userProperties .deleteProperty ('loggedIn' );
return HtmlService .createHtmlOutputFromFile ('login' ).getContent ();
}
function getPrintPage () {
return HtmlService .createHtmlOutputFromFile ('print' ).getContent ();
}
function getMapelPage () {
return HtmlService .createHtmlOutputFromFile ('mapel' ).getContent ();
}
function getSiswaPage () {
return HtmlService .createHtmlOutputFromFile ('siswa' ).getContent ();
}
function getHomePage () {
return HtmlService .createHtmlOutputFromFile ('home' ).getContent ();
}
function getStudentData (page ) {
var sheet = SpreadsheetApp .getActiveSpreadsheet ().getSheetByName ('Nilai' );
var values = sheet .getRange ('A2:E' + sheet .getLastRow ()).getValues ();
var rowsPerPage = 10 ; // Adjust as needed
var startRow = (page - 1 ) * rowsPerPage ;
var endRow = startRow + rowsPerPage ;
var rowData = values .slice (startRow , endRow );
// Calculate total pages
var totalRows = values .length ;
var totalPages = Math .ceil (totalRows / rowsPerPage );
return { data : rowData , totalPages : totalPages };
}
function searchStudentData (query ) {
var sheet = SpreadsheetApp .getActiveSpreadsheet ().getSheetByName ('Nilai' );
var values = sheet .getRange ('A2:E' + sheet .getLastRow ()).getValues ();
var results = values .filter (function (row ) {
return row .some (function (cell ) {
return cell .toString ().toLowerCase ().indexOf (query .toLowerCase ()) !== -1 ;
});
});
return { data : results };
}
function getStudentProfil (page ) {
var sheet = SpreadsheetApp .getActiveSpreadsheet ().getSheetByName ('Siswa' );
var values = sheet .getRange ('A2:E' + sheet .getLastRow ()).getValues ();
var rowsPerPage = 10 ; // Adjust as needed
var startRow = (page - 1 ) * rowsPerPage ;
var endRow = startRow + rowsPerPage ;
var rowData = values .slice (startRow , endRow );
// Calculate total pages
var totalRows = values .length ;
var totalPages = Math .ceil (totalRows / rowsPerPage );
return { data : rowData , totalPages : totalPages };
}
function getStudentPelajaran (page ) {
var sheet = SpreadsheetApp .getActiveSpreadsheet ().getSheetByName ('Mata Pelajaran' );
var values = sheet .getRange ('A2:B' + sheet .getLastRow ()).getValues ();
var rowsPerPage = 10 ; // Adjust as needed
var startRow = (page - 1 ) * rowsPerPage ;
var endRow = startRow + rowsPerPage ;
var rowData = values .slice (startRow , endRow );
// Calculate total pages
var totalRows = values .length ;
var totalPages = Math .ceil (totalRows / rowsPerPage );
return { data : rowData , totalPages : totalPages };
}
home.html
<!DOCTYPE html >
< html >
< head >
< base target = "_top" >
< style >
body {
display: flex ;
flex-direction: column ;
align-items: center ;
margin: 0 ;
padding: 2rem ;
font-family: Arial , sans-serif ;
background: linear-gradient( 135deg , #6e44ff , #8e44ff , #3b44ff , #2244ff ) ;
background-size: 400% 400% ;
animation: gradientBG 15s ease infinite ;
color: white ;
min-height: 100vh ;
}
@keyframes gradientBG {
0% { background-position: 0% 50% ; }
50% { background-position: 100% 50% ; }
100% { background-position: 0% 50% ; }
}
h2 {
margin-bottom: 1.5rem ;
}
table {
width: 100% ;
max-width: 800px ;
border-collapse: collapse ;
margin: 1rem 0 ;
box-shadow: 0 0 20px rgba( 0 , 0 , 0 , 0.2 ) ;
}
th , td {
padding: 0.75rem 1rem ;
text-align: left ;
}
th {
background-color: rgba( 0 , 0 , 0 , 0.7 ) ;
color: white ;
font-weight: bold ;
}
tr:nth-child (even ) {
background-color: rgba( 255 , 255 , 255 , 0.1 ) ;
}
tr:nth-child (odd ) {
background-color: rgba( 0 , 0 , 0 , 0.1 ) ;
}
tr:hover {
background-color: rgba( 255 , 255 , 255 , 0.2 ) ;
}
.logout-button {
background: #8c110d ;
border: none ;
color: white ;
padding: 0.75rem 1.5rem ;
border-radius: 5px ;
font-size: 1rem ;
cursor: pointer ;
transition: background 0.3s ;
margin-top: 1rem ;
}
.logout-button:hover {
background: #0e048f ;
}
.menu {
display: flex ;
margin-bottom: 1rem ;
}
.menu-item {
margin-right: 1rem ;
}
.menu-link {
color: white ;
background: #0e158f ;
text-decoration: none ;
padding: 0.5rem 1rem ;
border-radius: 5px ;
transition: background 0.3s ;
}
.menu-link:hover {
background: rgba( 255 , 255 , 255 , 0.2 ) ;
}
.pagination {
display: flex ;
justify-content: center ;
margin-top: 1rem ;
}
.page-link {
margin: 0 0.5rem ;
padding: 0.5rem 1rem ;
border: none ;
background-color: #0e158f ;
color: white ;
border-radius: 5px ;
cursor: pointer ;
transition: background 0.3s ;
}
.page-link:hover {
background-color: #0e058f ;
}
.page-link.active {
background-color: #0e358f ;
}
</ style >
< script >
function searchStudent () {
var query = document .getElementById ('search-input' ).value ;
google .script .run .withSuccessHandler (function (response ) {
var data = response .data ;
var tableBody = document .querySelector ('#student-table tbody' );
tableBody .innerHTML = '' ;
data .forEach (function (row , index ) {
var newRow = document .createElement ('tr' );
// Add row number
var cell = document .createElement ('td' );
cell .textContent = index + 1 ;
newRow .appendChild (cell );
row .forEach (function (cellData ) {
var cell = document .createElement ('td' );
cell .textContent = cellData ;
newRow .appendChild (cell );
});
tableBody .appendChild (newRow );
});
// Save data to localStorage
localStorage .setItem ('filteredData' , JSON .stringify (data ));
}).searchStudentData (query );
}
var currentPage = 1 ; // Initialize current page
var totalPages = 1 ; // Initialize total pages
function displayStudentData (page ) {
currentPage = page ;
console .log ('Fetching data for page:' , page );
google .script .run .withSuccessHandler (function (response ) {
console .log ('Response received:' , response );
var data = response .data ;
totalPages = response .totalPages ;
var tableBody = document .querySelector ('#student-table tbody' );
tableBody .innerHTML = '' ;
data .forEach (function (row , index ) {
var newRow = document .createElement ('tr' );
// Add row number
var cell = document .createElement ('td' );
cell .textContent = (page - 1 ) * 10 + index + 1 ;
newRow .appendChild (cell );
row .forEach (function (cellData ) {
var cell = document .createElement ('td' );
cell .textContent = cellData ;
newRow .appendChild (cell );
});
tableBody .appendChild (newRow );
});
updatePaginationUI ();
}).getStudentData (page );
}
function updatePaginationUI () {
var pagination = document .querySelector ('.pagination' );
pagination .innerHTML = '' ;
for (var i = 1 ; i <= totalPages ; i ++) {
var button = document .createElement ('button' );
button .textContent = i ;
button .classList .add ('page-link' );
if (i === currentPage ) {
button .classList .add ('active' );
}
button .onclick = function () {
displayStudentData (parseInt (this .textContent ));
};
pagination .appendChild (button );
}
}
function logout () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).logout ();
}
// Function to load the siswa.html page
function loadHomePage () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getHomePage ();
}
// Function to load the siswa.html page
function loadSiswaPage () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getSiswaPage ();
}
function loadPrint () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getPrintPage ();
}
function loadMapelPage () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getMapelPage ();
}
window .onload = function () {
displayStudentData (currentPage );
};
</ script >
</ head >
< body >
< div class = "menu" >
< div class = "menu-item" >
< a href = "#" class = "menu-link" onclick = "loadSiswaPage(); return false;" > Data Siswa</ a >
</ div >
< div class = "menu-item" >
< a href = "#" class = "menu-link" onclick = "loadMapelPage(); return false;" > Mata Pelajaran</ a >
</ div >
< div class = "menu-item" >
< a href = "#" class = "menu-link" onclick = "loadHomePage(); return false;" > Data Nilai</ a >
</ div >
</ div >
< h2 > Halaman Data Nilai</ h2 >
< div class = "search-container" >
< input type = "text" id = "search-input" class = "search-input" placeholder = "Cari Siswa..." >
< button class = "search-button" onclick = "searchStudent()" > Filter</ button >
< button id = "print-button" class = "print-button" onclick = "loadPrint()" > Print</ button >
</ div >
< table id = "student-table" >
< thead >
< tr >
< th > No</ th >
< th > Nomor Induk</ th >
< th > Nama Siswa</ th >
< th > Mata Pelajaran</ th >
< th > Nilai</ th >
< th > Status</ th >
</ tr >
</ thead >
< tbody >
<!-- Data Siswa akan dimuat di sini menggunakan JavaScript -->
</ tbody >
</ table >
< div class = "pagination" ></ div >
< button class = "logout-button" onclick = "logout()" > Logout</ button >
</ body >
</ html >
login.html
<!DOCTYPE html >
< html >
< head >
< base target = "_top" >
< style >
body {
margin: 0 ;
padding: 0 ;
font-family: 'Segoe UI' , Tahoma , Geneva , Verdana , sans-serif ;
color: white ;
overflow: hidden ;
height: 100vh ;
display: flex ;
justify-content: center ;
align-items: center ;
background: #3b44ff ; /* Warna dasar jika gambar gagal dimuat */
}
.background {
position: absolute ;
top: 0 ;
left: 0 ;
width: 100% ;
height: 100% ;
background-image: url ('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3YOURQKPJ0at8kOTLG_9PgJ4b0K5Pp7n9xHPFlBGZn2g3N7gopoDbpyNBbcQtOH725EUxSKfAtTfsOVB5bhetcXAqiMP_5r4tkwtAJg35cNcrdxwJJfjZM9cicHZVmxUgXHzWUOdDOrXW2CWQP84ggV5CvLPCaGwGwjubicqqB3wmYSOAcF9KigNDGzCb/s16000/background.jpg' );
background-repeat: repeat ;
animation: slide 30s linear infinite ;
z-index: -1 ;
}
@keyframes slide {
0% { background-position: 0 0 ; }
100% { background-position: 100% 0 ; }
}
.login-container {
background: rgba( 0 , 0 , 0 , 0.3 ) ;
padding: 2rem ;
border-radius: 10px ;
box-shadow: 0 0 20px rgba( 0 , 0 , 0 , 0.5 ) ;
width: 300px ;
text-align: center ;
z-index: 1 ;
}
.login-container h1 {
margin-bottom: 1.5rem ;
}
.login-container label {
display: block ;
text-align: left ;
margin-bottom: 0.5rem ;
font-weight: bold ;
}
.login-container input [type ="text" ], .login-container input [type ="password" ] {
width: 100% ;
padding: 0.5rem ;
margin-bottom: 1rem ;
border: none ;
border-radius: 5px ;
font-size: 1rem ;
background: rgba( 255 , 255 , 255 , 0.2 ) ;
color: white ;
}
.login-container input [type ="text" ]::placeholder , .login-container input [type ="password" ]::placeholder {
color: #ddd ;
}
.login-container input [type ="submit" ] {
background: #0858cf ;
border: none ;
color: white ;
padding: 0.75rem 1.5rem ;
border-radius: 5px ;
font-size: 1rem ;
cursor: pointer ;
transition: background 0.3s , transform 0.3s ;
}
.login-container input [type ="submit" ]:hover {
background: #4b58cc ;
transform: translateY( -2px ) ;
}
.login-container input [type ="submit" ]:active {
transform: translateY( 0 ) ;
}
</ style >
< script >
function login (event ) {
event .preventDefault ();
var username = document .getElementById ("username" ).value ;
var password = document .getElementById ("password" ).value ;
google .script .run
.withSuccessHandler (function (success ) {
if (success ) {
loadHomePage (); // Muat halaman home
} else {
alert ("Username atau password salah!" );
}
})
.login (username , password );
}
function loadHomePage () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
displayStudentData (); // Panggil fungsi untuk menampilkan data siswa setelah halaman home dimuat
}).getHomePage ();
}
</ script >
</ head >
< body >
< div class = "background" ></ div >
< div class = "login-container" >
< h1 > Login</ h1 >
< form id = "loginForm" action = "#" >
< label for = "username" > Username:</ label >
< input type = "text" id = "username" name = "username" placeholder = "Enter your username" required >< br >< br >
< label for = "password" > Password:</ label >
< input type = "password" id = "password" name = "password" placeholder = "Enter your password" required >< br >< br >
< input type = "submit" value = "Login" onclick = "login(event)" >
</ form >
</ div >
</ body >
</ html >
siswa.html
<!DOCTYPE html >
< html >
< head >
< base target = "_top" >
< style >
body {
display: flex ;
flex-direction: column ;
align-items: center ;
margin: 0 ;
padding: 2rem ;
font-family: Arial , sans-serif ;
background: linear-gradient( 135deg , #6e44ff , #8e44ff , #3b44ff , #2244ff ) ;
background-size: 400% 400% ;
animation: gradientBG 15s ease infinite ;
color: white ;
min-height: 100vh ;
}
@keyframes gradientBG {
0% { background-position: 0% 50% ; }
50% { background-position: 100% 50% ; }
100% { background-position: 0% 50% ; }
}
h2 {
margin-bottom: 1.5rem ;
}
table {
width: 100% ;
max-width: 800px ;
border-collapse: collapse ;
margin: 1rem 0 ;
box-shadow: 0 0 20px rgba( 0 , 0 , 0 , 0.2 ) ;
}
th , td {
padding: 0.75rem 1rem ;
text-align: left ;
}
th {
background-color: rgba( 0 , 0 , 0 , 0.7 ) ;
color: white ;
font-weight: bold ;
}
tr:nth-child (even ) {
background-color: rgba( 255 , 255 , 255 , 0.1 ) ;
}
tr:nth-child (odd ) {
background-color: rgba( 0 , 0 , 0 , 0.1 ) ;
}
tr:hover {
background-color: rgba( 255 , 255 , 255 , 0.2 ) ;
}
.logout-button {
background: #8c110d ;
border: none ;
color: white ;
padding: 0.75rem 1.5rem ;
border-radius: 5px ;
font-size: 1rem ;
cursor: pointer ;
transition: background 0.3s ;
margin-top: 1rem ;
}
.logout-button:hover {
background: #0e048f ;
}
.menu {
display: flex ;
margin-bottom: 1rem ;
}
.menu-item {
margin-right: 1rem ;
}
.menu-link {
color: white ;
background: #0e158f ;
text-decoration: none ;
padding: 0.5rem 1rem ;
border-radius: 5px ;
transition: background 0.3s ;
}
.menu-link:hover {
background: rgba( 255 , 255 , 255 , 0.2 ) ;
}
.pagination {
display: flex ;
justify-content: center ;
margin-top: 1rem ;
}
.page-link {
margin: 0 0.5rem ;
padding: 0.5rem 1rem ;
border: none ;
background-color: #0e158f ;
color: white ;
border-radius: 5px ;
cursor: pointer ;
transition: background 0.3s ;
}
.page-link:hover {
background-color: #0e058f ;
}
.page-link.active {
background-color: #0e358f ;
}
</ style >
< script >
var currentPage = 1 ; // Initialize current page
var totalPages = 1 ; // Initialize total pages
function displayStudentProfil (page ) {
currentPage = page ;
google .script .run .withSuccessHandler (function (response ) {
var data = response .data ;
totalPages = response .totalPages ;
var tableBody = document .querySelector ('#student-table tbody' );
tableBody .innerHTML = '' ;
data .forEach (function (row , index ) {
var newRow = document .createElement ('tr' );
// Add row number
var cell = document .createElement ('td' );
cell .textContent = (page - 1 ) * 10 + index + 1 ;
newRow .appendChild (cell );
row .forEach (function (cellData ) {
var cell = document .createElement ('td' );
cell .textContent = cellData ;
newRow .appendChild (cell );
});
tableBody .appendChild (newRow );
});
updatePaginationUI ();
}).getStudentProfil (page );
}
function updatePaginationUI () {
var pagination = document .querySelector ('.pagination' );
pagination .innerHTML = '' ;
for (var i = 1 ; i <= totalPages ; i ++) {
var button = document .createElement ('button' );
button .textContent = i ;
button .classList .add ('page-link' );
if (i === currentPage ) {
button .classList .add ('active' );
}
button .onclick = function () {
displayStudentProfil (parseInt (this .textContent ));
};
pagination .appendChild (button );
}
}
function logout () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).logout ();
}
// Function to load the siswa.html page
function loadSiswaProfil () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getSiswaPage ();
}
// Function to load the mapel.html page
function loadMapelPage () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getMapelPage ();
}
// Function to load the home.html page
function loadHomePage () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getHomePage ();
}
window .onload = function () {
displayStudentProfil (currentPage );
};
</ script >
</ head >
< body >
< div class = "menu" >
< div class = "menu-item" >
< a href = "#" class = "menu-link" onclick = "loadSiswaProfil(); return false;" > Data Siswa</ a >
</ div >
< div class = "menu-item" >
< a href = "#" class = "menu-link" onclick = "loadMapelPage(); return false;" > Mata Pelajaran</ a >
</ div >
< div class = "menu-item" >
< a href = "#" class = "menu-link" onclick = "loadHomePage(); return false;" > Data Nilai</ a >
</ div >
</ div >
< h2 > Data Siswa</ h2 >
< table id = "student-table" >
< thead >
< tr >
< th > No</ th >
< th > Nomor Induk</ th >
< th > Nama Siswa</ th >
< th > Tempat Lahir</ th >
< th > Tanggal lahir</ th >
< th > Kota</ th >
</ tr >
</ thead >
< tbody >
<!-- Data Siswa akan dimuat di sini menggunakan JavaScript -->
</ tbody >
</ table >
< div class = "pagination" ></ div >
< button class = "logout-button" onclick = "logout()" > Logout</ button >
</ body >
</ html >
mapel.html
<!DOCTYPE html >
< html >
< head >
< base target = "_top" >
< style >
body {
display: flex ;
flex-direction: column ;
align-items: center ;
margin: 0 ;
padding: 2rem ;
font-family: Arial , sans-serif ;
background: linear-gradient( 135deg , #6e44ff , #8e44ff , #3b44ff , #2244ff ) ;
background-size: 400% 400% ;
animation: gradientBG 15s ease infinite ;
color: white ;
min-height: 100vh ;
}
@keyframes gradientBG {
0% { background-position: 0% 50% ; }
50% { background-position: 100% 50% ; }
100% { background-position: 0% 50% ; }
}
h2 {
margin-bottom: 1.5rem ;
}
table {
width: 100% ;
max-width: 800px ;
border-collapse: collapse ;
margin: 1rem 0 ;
box-shadow: 0 0 20px rgba( 0 , 0 , 0 , 0.2 ) ;
}
th , td {
padding: 0.75rem 1rem ;
text-align: left ;
}
th {
background-color: rgba( 0 , 0 , 0 , 0.7 ) ;
color: white ;
font-weight: bold ;
}
tr:nth-child (even ) {
background-color: rgba( 255 , 255 , 255 , 0.1 ) ;
}
tr:nth-child (odd ) {
background-color: rgba( 0 , 0 , 0 , 0.1 ) ;
}
tr:hover {
background-color: rgba( 255 , 255 , 255 , 0.2 ) ;
}
.logout-button {
background: #8c110d ;
border: none ;
color: white ;
padding: 0.75rem 1.5rem ;
border-radius: 5px ;
font-size: 1rem ;
cursor: pointer ;
transition: background 0.3s ;
margin-top: 1rem ;
}
.logout-button:hover {
background: #0e048f ;
}
.menu {
display: flex ;
margin-bottom: 1rem ;
}
.menu-item {
margin-right: 1rem ;
}
.menu-link {
color: white ;
background: #0e158f ;
text-decoration: none ;
padding: 0.5rem 1rem ;
border-radius: 5px ;
transition: background 0.3s ;
}
.menu-link:hover {
background: rgba( 255 , 255 , 255 , 0.2 ) ;
}
.pagination {
display: flex ;
justify-content: center ;
margin-top: 1rem ;
}
.page-link {
margin: 0 0.5rem ;
padding: 0.5rem 1rem ;
border: none ;
background-color: #0e158f ;
color: white ;
border-radius: 5px ;
cursor: pointer ;
transition: background 0.3s ;
}
.page-link:hover {
background-color: #0e058f ;
}
.page-link.active {
background-color: #0e358f ;
}
</ style >
< script >
var currentPage = 1 ; // Initialize current page
var totalPages = 1 ; // Initialize total pages
function displayStudentPelajaran (page ) {
currentPage = page ;
google .script .run .withSuccessHandler (function (response ) {
var data = response .data ;
totalPages = response .totalPages ;
var tableBody = document .querySelector ('#student-table tbody' );
tableBody .innerHTML = '' ;
data .forEach (function (row , index ) {
var newRow = document .createElement ('tr' );
// Add row number
var cell = document .createElement ('td' );
cell .textContent = (page - 1 ) * 10 + index + 1 ;
newRow .appendChild (cell );
row .forEach (function (cellData ) {
var cell = document .createElement ('td' );
cell .textContent = cellData ;
newRow .appendChild (cell );
});
tableBody .appendChild (newRow );
});
updatePaginationUI ();
}).getStudentPelajaran (page );
}
function updatePaginationUI () {
var pagination = document .querySelector ('.pagination' );
pagination .innerHTML = '' ;
for (var i = 1 ; i <= totalPages ; i ++) {
var button = document .createElement ('button' );
button .textContent = i ;
button .classList .add ('page-link' );
if (i === currentPage ) {
button .classList .add ('active' );
}
button .onclick = function () {
displayStudentPelajaran (parseInt (this .textContent ));
};
pagination .appendChild (button );
}
}
function logout () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).logout ();
}
// Function to load the siswa.html page
function loadHomePage () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getHomePage ();
}
// Function to load the home.html page
function loadSiswaProfil () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getHomePage ();
}
// Function to load the siswa.html page
function loadMapelPage () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getMapelPage ();
}
window .onload = function () {
displayStudentPelajaran (currentPage );
};
</ script >
</ head >
< body >
< div class = "menu" >
< div class = "menu-item" >
< a href = "#" class = "menu-link" onclick = "loadSiswaPage(); return false;" > Data Siswa</ a >
</ div >
< div class = "menu-item" >
< a href = "#" class = "menu-link" onclick = "loadMapelPage(); return false;" > Mata Pelajaran</ a >
</ div >
< div class = "menu-item" >
< a href = "#" class = "menu-link" onclick = "loadHomePage(); return false;" > Data Nilai</ a >
</ div >
</ div >
< h2 > Mata Pelajaran</ h2 >
< table id = "student-table" >
< thead >
< tr >
< th > No</ th >
< th > Kode</ th >
< th > Nama Mata Pelajaran</ th >
</ tr >
</ thead >
< tbody >
<!-- Data Siswa akan dimuat di sini menggunakan JavaScript -->
</ tbody >
</ table >
< div class = "pagination" ></ div >
< button class = "logout-button" onclick = "logout()" > Logout</ button >
</ body >
</ html >
print.html
<!DOCTYPE html >
< html lang = "id" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > Transkrip Nilai</ title >
< style >
body {
font-family: Arial , sans-serif ;
margin: 20px ;
}
h1 {
text-align: center ;
}
.info-row {
display: flex ;
align-items: center ;
margin-bottom: 5px ;
}
.info label {
font-weight: bold ;
width: 120px ; /* Adjust the width according to your needs */
}
.info span {
flex-grow: 1 ;
text-align: left ;
}
table {
width: 100% ;
border-collapse: collapse ;
}
table , th , td {
border: 1px solid black ;
}
th , td {
padding: 8px ;
text-align: left ;
}
th {
background-color: #f2f2f2 ;
}
.footer {
margin-top: 20px ;
display: flex ;
justify-content: space-between ;
}
.footer .left , .footer .right {
width: 45% ;
}
.footer .right {
text-align: right ;
}
@media print {
.print-button {
display: none ;
}
}
@media print {
.back-button {
display: none ;
}
}
.footer .spacer {
margin-top: 3em ; /* Tambahkan jarak tiga baris */
}
.print-button {
background: #1a73e8 ;
border: none ;
color: white ;
padding: 0.75rem 1.5rem ;
border-radius: 5px ;
font-size: 1rem ;
cursor: pointer ;
transition: background 0.3s ;
margin-top: 1rem ;
}
.back-button {
background: #279847 ;
border: none ;
color: white ;
padding: 0.75rem 1.5rem ;
border-radius: 5px ;
font-size: 1rem ;
cursor: pointer ;
transition: background 0.3s ;
margin-top: 1rem ;
}
</ style >
</ head >
< body >
< h1 > Transkrip Nilai</ h1 >
< button class = "back-button" onclick = "loadHomePage()" > Kembali</ button >
< button class = "print-button" onclick = "window.print()" > Cetak Transkrip</ button >
< div class = "info" style = "margin-top: 20px;" >
< div class = "info-row" >
< label > Nomor Induk</ label > : < span id = "nomorInduk" ></ span >
</ div >
< div class = "info-row" >
< label > Nama:</ label > : < span id = "nama" ></ span >
</ div >
</ div >
< table >
< thead >
< tr >
< th > No</ th >
< th > Kode</ th >
< th > Mata Pelajaran</ th >
< th > Nilai</ th >
</ tr >
</ thead >
< tbody id = "nilaiTableBody" >
<!-- Data nilai akan diisi oleh JavaScript -->
</ tbody >
</ table >
< div class = "footer" >
< div class = "left" >
< p > Keterangan:</ p >
< p > Nilai Min: < span id = "nilaiMin" ></ span ></ p >
< p > Nilai Avg: < span id = "nilaiAvg" ></ span ></ p >
< p > Nilai Max: < span id = "nilaiMax" ></ span ></ p >
</ div >
< div class = "right" >
< p > Semarang, < span id = "tanggal" ></ span ></ p >
< div class = "spacer" ></ div >
< p > ____________________</ p >
< p > Petugas</ p >
</ div >
</ div >
< script >
// Function to load the home.html page
function loadHomePage () {
google .script .run .withSuccessHandler (function (htmlContent ) {
document .open ();
document .write (htmlContent );
document .close ();
}).getHomePage ();
}
// Mengambil data dari localStorage
var filteredData = JSON .parse (localStorage .getItem ('filteredData' ));
console .log (filteredData ); // Debugging: menampilkan data yang diambil dari localStorage
// Mengisi data nomor induk dan nama siswa
document .getElementById ('nomorInduk' ).textContent = filteredData [0 ][0 ];
document .getElementById ('nama' ).textContent = filteredData [0 ][1 ];
// Mengisi data nilai siswa ke dalam tabel
var nilaiTableBody = document .getElementById ('nilaiTableBody' );
var totalNilai = 0 ;
var nilaiArray = [];
filteredData .forEach (function (row , index ) {
var newRow = document .createElement ('tr' );
var cellNo = document .createElement ('td' );
cellNo .textContent = index + 1 ;
newRow .appendChild (cellNo );
var cellKode = document .createElement ('td' );
cellKode .textContent = row [0 ]; // Asumsi Kode Mata Pelajaran di index 2
newRow .appendChild (cellKode );
var cellMapel = document .createElement ('td' );
cellMapel .textContent = row [2 ]; // Asumsi Mata Pelajaran di index 3
newRow .appendChild (cellMapel );
var cellNilai = document .createElement ('td' );
var nilai = parseFloat (row [3 ]); // Asumsi Nilai di index 4
cellNilai .textContent = row [3 ];
newRow .appendChild (cellNilai );
nilaiTableBody .appendChild (newRow );
if (!isNaN (nilai )) {
totalNilai += nilai ;
nilaiArray .push (nilai );
} else {
console .warn ('Nilai tidak valid pada baris ' + (index + 1 ));
}
});
// Menghitung nilai min, max, dan avg
if (nilaiArray .length > 0 ) {
var nilaiMin = Math .min .apply (Math , nilaiArray );
var nilaiMax = Math .max .apply (Math , nilaiArray );
var nilaiAvg = totalNilai / nilaiArray .length ;
// Menampilkan nilai min, max, dan avg
document .getElementById ('nilaiMin' ).textContent = nilaiMin ;
document .getElementById ('nilaiAvg' ).textContent = nilaiAvg .toFixed (2 );
document .getElementById ('nilaiMax' ).textContent = nilaiMax ;
} else {
document .getElementById ('nilaiMin' ).textContent = '-' ;
document .getElementById ('nilaiAvg' ).textContent = '-' ;
document .getElementById ('nilaiMax' ).textContent = '-' ;
}
// Menampilkan tanggal hari ini
var today = new Date ();
var options = { day : 'numeric' , month : 'long' , year : 'numeric' };
var formattedDate = today .toLocaleDateString ('id-ID' , options );
document .getElementById ('tanggal' ).textContent = formattedDate ;
</ script >
</ body >
</ html >
3. Selanjutnya deploy webapp agar bisa kita akses langsung melalui browser dengan cara klik Deploy > New Deployment
4. Pilih WebApp kemudain isi deskripsi dari aplikasi anda
5. Ijinkan autoriasai deployment
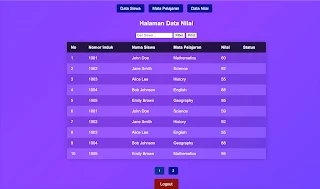
6. Copy link webapp yang telah dibuat, jangan lupa disimpan kemudian buka dibrowser seperti terlihat dibawah ini
https://script.google.com/macros/s/AKfycbzrwwfoUuKnrUWepA9ODxNFV_u5W05yauG0SJtSiW5I6vUgDwUCPOuIi1ZoU7W8MUJM/exec
7. Coba login user dan password : admin
8. Filter dengan kode 1001 kemudin tekan tombol filter
9. klik button print dan berikut hasilnya
VIDEO







Post a Comment