Pada postingan kali ini melanjutkan dari postingan sebelumnya tentang Google Script dimana jika kalian sudah membacanya dalam postian tersebut di jelaskan mengenai koneksi google sheet dengan google script kemudian Input data Google Sheet dengan Google Script
Nah kali ini kita akan memberikan info tentang cara Menampilkan Data Google Sheet Dengan Google Script dan jika kalian belum membaca postingan sebelumnya saya sarankan untuk membacanya terlebih dahulu
Langkah pertama buka file spreadsheet yang akan di tampilkan datanya
Langkah kedua buka https://script.google.com/ kemudian file code.gs seperti di bawah ini
function doGet() {
var ss = SpreadsheetApp.openById('isikan dengan id google sheet kalian');
var sheet = ss.getSheetByName('Data');
var data = ss.getDataRange().getValues();
var template = HtmlService.createTemplateFromFile('view');
template.data = data;
return template.evaluate();
}
Langkah berikutnya buat file html dengan nama view kemudian isikan dengan coding seperti di bawah ini
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Data Tables Example</title>
<link rel="stylesheet" type="text/css"
href="https://cdn.datatables.net/v/dt/dt-1.10.25/datatables.min.css"/>
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript"
src="https://cdn.datatables.net/v/dt/dt-1.10.25/datatables.min.js"></script>
</head>
<body>
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>Nama</th>
<th>User</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<? for (var i = 1; i < data.length; i++) { ?>
<tr>
<td><?= data[i][0] ?></td>
<td><?= data[i][1] ?></td>
<td><?= data[i][3] ?></td>
</tr>
<? } ?>
</tbody>
<tfoot>
<tr>
<th>Nama</th>
<th>User</th>
<th>Email</th>
</tr>
</tfoot>
</table>
</body>
</html>
<script>
$(document).ready(function () {
var table = $('#example').DataTable();
$('#example tbody').on('click', 'tr', function () {
var data = table.row(this).data();
alert('You clicked on ' + data[0] + "'s row");
});
});
</script>
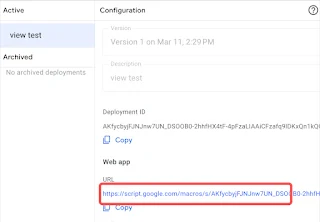
Klik url dari aplikasi tersebut maka hasilnya akan terlihat seperti di bawah iniDemikian panduan google script mengenai Cara Menampilkan Data Google Spreadsheet dengan Google Script dengan format HTML, dan untuk selanjutnya nanti akan kita bahas cara memberikan nomor urut pada datatabel tersebut diatas




Post a Comment